さくらのレンタルサーバーでCodeigniterを使いHTTPアクセスをHTTPSに強制リダイレクトする.htaccessの書き方
さくらのレンタルサーバーでHTTPアクセスをHTTPSに強制リダイレクトするのにかなりハマりました。
ネットでひたすらHTTPSにリダイレクトする方法を調べ試してみましたが、リダイレクトループばかりで全く実現できず。
最終的にさくらの仕様のせいで通常の設定が効かないということが分かりました。
困っている方、コードをコピペしてさっさと解決してしまいましょう。
有効な「.htaccess」の設定
RewriteEngine On # HTTP->HTTPSリダイレクト設定 RewriteCond %{ENV:HTTPS} !^on$ RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$ RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] # Codeigniterの設定 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?/$1 [L]
さくらの共有SSL、独自SSLとも上記設定でHTTPSリダイレクトが可能です。
%{ENV:HTTPS}と%{HTTP:X-SAKURA-FORWARDED-FOR}がミソです。
次のサイトで詳しく説明があり大変助かりました。
furyu.hatenablog.com
上記サイトより引用です。
%{SERVER_PORT} には、SSLかそうでないかによらず '80' が設定される。
このため、%{SERVER_PORT}ではSSL接続かどうかの判別はできない。
「RewriteCond %{SERVER_PORT} ^80$」や「RewriteCond %{SERVER_PORT} !^443$」は常に真となるために、リダイレクトループが発生してしまう。
SSLアクセス時には通常、 %{ENV:HTTPS} には 'on' が、%{HTTP:X-Sakura-Forwarded-For} にはクライアント(リクエスト元)のIPアドレスが設定される。*1
ただし、SSLアクセスした場合であっても、mod_rewrite.c の RewriteRule によりリライトされるケースでは、リライト後には %{ENV:HTTPS} が未設定となってしまう。
RewriteRuleの[R]フラグによりhttps://〜にリダイレクトされた場合には 'on' が設定される。
まとめ
さくらのレンタルサーバーでは独自仕様があるのでまずそれを確認すること。
Codeigniterで他にフックを使った方法があるが、この仕様を考慮したPHPコードを書く必要がある。
めんどくさいと思ったら.htaccessで設定した方が簡単!
![サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus) サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus)](http://ecx.images-amazon.com/images/I/51VkQjM187L._SL160_.jpg)
サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus)
- 作者: 鶴長鎮一
- 出版社/メーカー: 技術評論社
- 発売日: 2012/03/23
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 109回
- この商品を含むブログ (14件) を見る
さくらレンタルサーバーではRuby on Railsは動作するけどレスポンスが糞遅いのでやめとけ
タイトルの通りの内容で、さくらレンタルサーバーでRailsは糞遅いというお話です。
経緯
ホームページを作成する案件があって、それに付随するプログラムの開発がありました。
ホームページを動作させるのがメインだったので、レンタルサーバーが選択されました。
個人的にPHPが嫌い(Java育ちなのでPHPの曖昧さがなじめない)なのでそれ以外の言語はないのかとRubyを選択しました。
初めてのRuby on Railsでしたが、Java経験者からすると今までにない感じのプログラミングだったので、非常に楽しくワクワクしながら開発できました。
Ruby on Rails動作環境構築
さて、ひと通り出来上がったのでテストしてもらうために、動作環境であるレンタルサーバーにRuby on Railsが動作する環境を構築しました。
事前に動作するというのは確認できていたので、いろんなサイトを参考にしながら試行錯誤で環境を構築しました。
この時点で、レスポンスが遅いというのは情報として知ってました。
でも、本当に遅いのかというのがわからなかったのと、FCGIだと速いという情報もあったので大丈夫だろうと思ってました。
デプロイ
環境の構築も完了したのでデプロイしていました。
トップページにアクセスしてみると、なかなか画面が表示されません。
何度やっても遅い、遅い、遅い。
確か画面表示に10秒以上かかってたと思います。
「これはあかん」ということで、PHPで最初から作りなおしました…。
構築手順
かなり日にちが経っててよく覚えてませんが、当時のメモをそのまま載せておきます。ものすごく適当です。
お遊びで構築したい人向けです。間違っても本番運用しないで下さい。泣くのは開発者であるあなたです。
1.wwwディレクトリと同階層にappディレクトリを作成する
2.appディレクトリにRailsプロジェクトを配置する
RewriteEngine On RewriteRule ^$ index.html [QSA] RewriteRule ^([^.]+)$ $1.html [QSA] RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ dispatch.cgi [QSA,L] ErrorDocument 500 "Application errorRails application failed to start properly"
4.Rails/publicにdispatch.cgiを作成し、権限を755にする
#!/home/user/local/rbenv/versions/2.2.3/bin/ruby # 本番環境設定 ENV["RAILS_ENV"] = "production" # rake secretで生成したもの ENV["SECRET_KEY_BASE"] = "7cd8a5e38cfeddd0d0a4b45ad4bf75fd2cffe124f43388c34e6f29cf2c2e78f7d9cc1b2003f913be65c54f6ec61c7032609d3c9d88d6b3dc5226925a825b8379" # 静的ファイル ENV["RAILS_SERVE_STATIC_FILES"] = "true" require File.dirname(__FILE__) + '/../config/environment' class Rack::PathInfoRewriter def initialize(app) @app = app end def call(env) env.delete('SCRIPT_NAME') parts = env['REQUEST_URI'].split('?') env['PATH_INFO'] = parts[0] env['QUERY_STRING'] = parts[1].to_s env['PATH_INFO'] = env['PATH_INFO'].gsub(/\A#{ENV['RAILS_RELATIVE_URL_ROOT']}(.*)\Z/, '\1') env['SCRIPT_NAME'] = ENV['RAILS_RELATIVE_URL_ROOT'] @app.call(env) end end # アプリケーション名を設定する Rack::Handler::CGI.run Rack::PathInfoRewriter.new(Hoge::Application)
5.Rails/config/boot.rbに以下を追記する
ENV['BUNDLE_GEMFILE'] ||= File.expand_path('../../Gemfile', __FILE__) require 'bundler/setup' if File.exist?(ENV['BUNDLE_GEMFILE']) $LOAD_PATH.push('/home/user/local/rbenv/versions/2.2.3/lib/ruby/2.2.0') $LOAD_PATH.push('/home/user/local/rbenv/versions/2.2.3/lib/ruby/site_ruby/2.2.0') $LOAD_PATH.push('/home/user/local/rbenv/versions/2.2.3/lib/ruby/gems/2.2.0') $LOAD_PATH.push('/home/user/local/rbenv/versions/2.2.3/lib/ruby') $LOAD_PATH.push('/home/user/local/rbenv/versions/2.2.3/lib') ENV['PATH'] += ':/home/user/local/bin' ENV['GEM_HOME'] ||= '/home/user/local/rbenv/versions/2.2.3/lib/ruby/gems/2.2.0' # パスを設定する ENV['RAILS_RELATIVE_URL_ROOT'] = '/hoge'
6.静的ファイルをプレコンパイルする
rake assets:precompile RAILS_ENV=production
7.node.jsを編集する
/local/src/node-v0.10.38/deps/v8/tools/gyp/v8.gyp
['OS=="freebsd"', { 'include_dirs+':[ '/home/user/local/include' ], 'link_settings': { 'libraries': [ '-L/usr/local/lib -L${HOME}/local/lib -lexecinfo', ]}, 'sources': [ '../../src/platform-freebsd.cc', '../../src/platform-posix.cc' ], } ],
FCGI対応
$ cd ~/local/src $ wget http://www.fastcgi.com/dist/fcgi.tar.gz $ tar xvzf fcgi.tar.gz $ cd fcgi-2.4.1-SNAP-0311112127 $ ./configure --prefix=$HOME/local CFLAGS="-g -O2 -Wall -fPIC" CXXFLAGS="-g -O2 -Wall -fPIC" $ make $ make install #### $ gem install fcgi -- --with-fcgi-include=$HOME/local/include --with-fcgi-lib=$HOME/local/lib $ cd ~/appdir $ bundle exec gem install fcgi -- --with-fcgi-include=$HOME/local/include --with-fcgi-lib=$HOME/local/lib $ vi Gemfile 追記 gem 'fcgi' $ bundle update
まとめ
さくらレンタルサーバーでは、Ruby on Railsは動作するが、レスポンスが糞遅いのでやめましょう。
レンタルサーバーというと全てのサーバーをイメージされると思いますが、root権限のない制約のあるレンタルサーバーのことです。
さくらのVPS等root権限のあるサーバーでは、普通に動作しますので勘違いされないようにお願いします。
開発時に参考にしたサイト
- rbenvでRubyを管理し、Rails開発環境を構築する | mae's blog
- Ruby の gem をプロジェクト毎に Bundler で管理する - fugafuga.write
- 【Mac】Ruby on Railsの環境構築とbundlerについて - TASK NOTES
- bundler経由でmysql gemを入れるときの--with-mysql-configの指定方法 - There's an echo in my head
- mysql - I can't run "bundle update" because of "mysql2" gem - Stack Overflow
- ruby on rails - Gem::LoadError for mysql2 gem, but it's already in Gemfile - Stack Overflow

Ruby on Rails 4 アプリケーションプログラミング
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2014/04/11
- メディア: 大型本
- この商品を含むブログ (5件) を見る

- 作者: すがわらまさのり,前島真一,近藤宇智朗,橋立友宏
- 出版社/メーカー: 技術評論社
- 発売日: 2014/10/31
- メディア: Kindle版
- この商品を含むブログ (1件) を見る

- 作者: 高橋征義,後藤裕蔵,まつもとゆきひろ
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/02/26
- メディア: 単行本
- この商品を含むブログ (1件) を見る
さくらレンタルサーバーでPHPからベーシック認証を行うと入力値が取得できない対処方法
さくらレンタルサーバーでPHPでベーシック認証を実装し、対象のページにアクセスするとIDとパスワードを入力するダイアログが表示されます。
ここでID、パスワードを入力しても認証できない現象に遭遇し困ったので、その時の対処方法を説明します。
手順
Codeigniterの配下にある「.htaccess」を次のように編集します。
変更前
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?/$1 [L]
変更後
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?/$1 [L] RewriteCond %{HTTP:Authorization} ^(.*) RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
参考サイト
さくらレンタルサーバーにMercurialをインストールする

さくらのレンタルサーバーでMercurialをインストールした時の手順です。
1.ホームディレクトリ内に「local」ディレクトリを作成する
$ mkdir ~/local
2.ホームディレクトリ内に「tmp」ディレクトリを作成する
$ mkdir ~/tmp
3.Mercurialのソースを公式サイトよりダウンロードし、「tmp」ディレクトリに置き、解凍する
公式サイトでは、「Mercurial 3.7.2 source release」の記載欄にあるリンクからダウンロードします。
$ cd ~/tmp
$ wget http://mercurial.selenic.com/release/mercurial-3.7.2.tar.gz
$ tar xvzf mercurial-3.7.2.tar.gz
4.Mercurialをインストールする
さくらレンタルサーバーでは、Pythonがデフォルトでインストールされています。
$ cd mercurial-3.7.2 $ python setup.py install —home=$HOME/local —force
5.インストールされたか確認する
$ hg version Mercurial Distributed SCM (version 3.7.2) (see https://mercurial-scm.org for more information) Copyright (C) 2005-2016 Matt Mackall and others This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
VMware Fusionでサブネットアドレスと固定IPアドレスを画面から設定する
以前に設定ファイルを修正してゲストOSのIPアドレスを固定する方法を紹介しました。
MacのOSをクリーンインストールでバージョンアップして仮想環境を移行しました。
その時にIPアドレスの構成が変わってしまったので変更する必要がありました。
設定ファイルの修正では上手くいかなかったので、画面の設定から変更する手順で設定する方法を紹介します。
こちらの方が簡単に設定できるのでおすすめです。
参考サイト
調べていると公式サイトにヒントとなる記事がありました。
kb.vmware.com
最後辺りに次のような記述があり画面から設定できるようなことが書いてありました。
To access the network editor:
1. Click VMware Fusion in the menu bar.
2. Click Preferences.
3. Click Network.
4. Click the + sign located at the bottom right to add a custom network connection.
環境
| 仮想環境 | VMware Fusion 8.1.0 |
|---|---|
| ゲストOS | CentOS 6.4 (x64) |
| ホストOS | Mac OS X 10.11.2 |
設定の流れ
1.VMware Fusionの環境設定でネットワーク構成を追加する
2.VMware FusionでのゲストOSのネットワーク設定で1のネットワーク構成を選択する
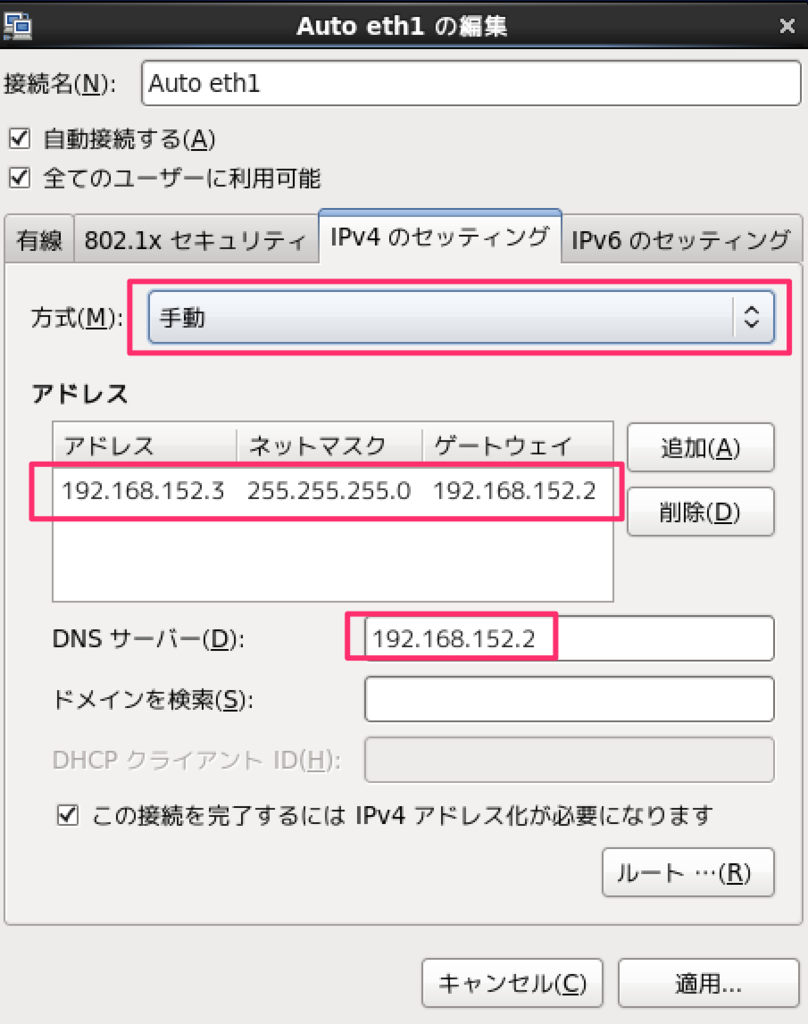
3.ゲストOS内のネットワーク設定で固定IPアドレスを設定する
手順
VMware Fusionの設定
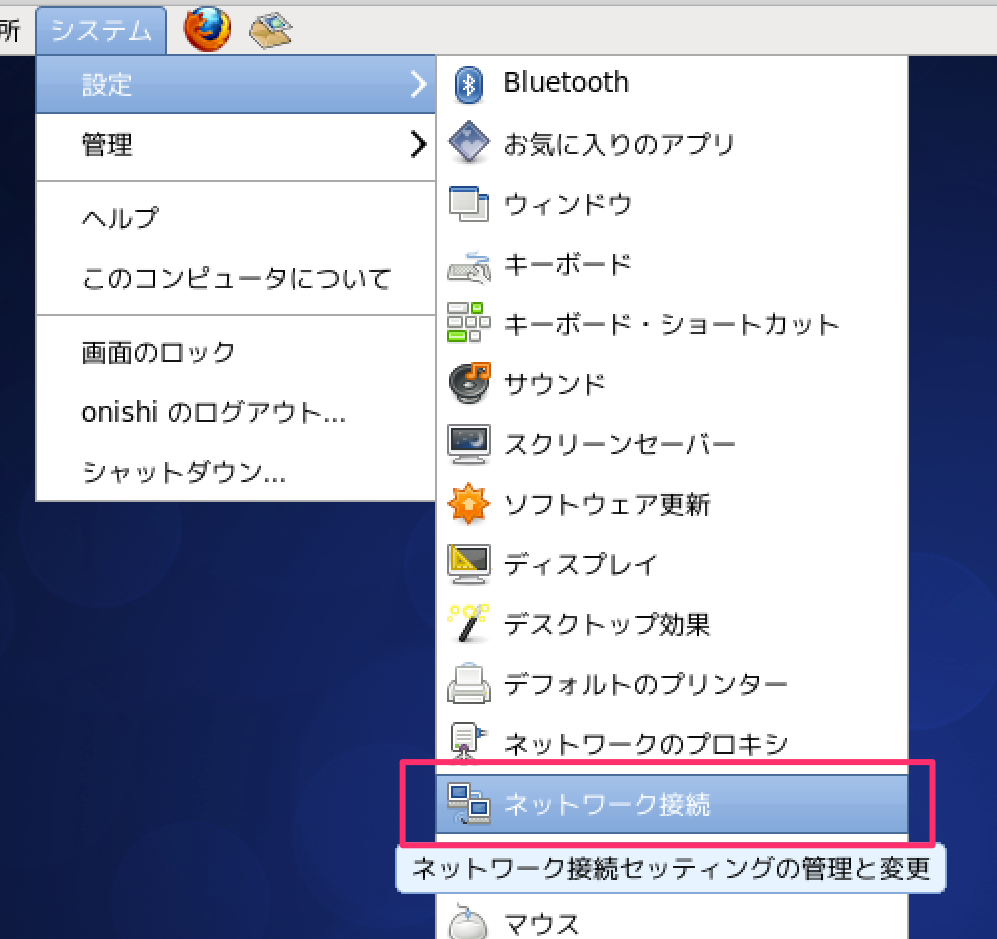
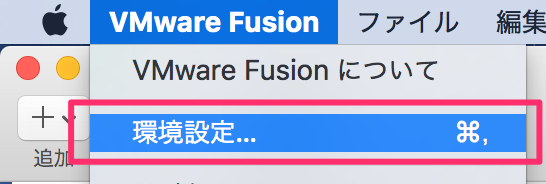
1.VMware Fusionを起動しファイルメニューの「VMware Fusion」→「環境設定」をクリックします

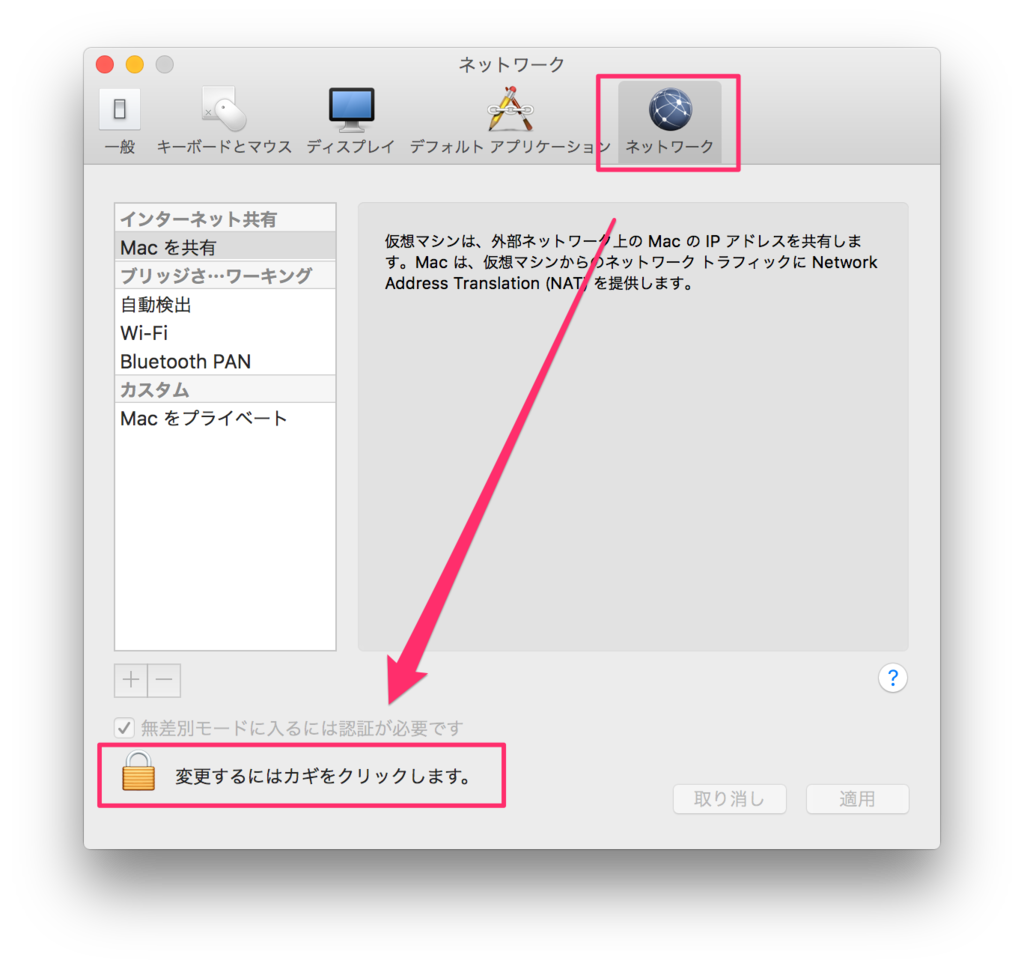
2.ネットワークをクリックし、画面下部の鍵アイコンをクリックします

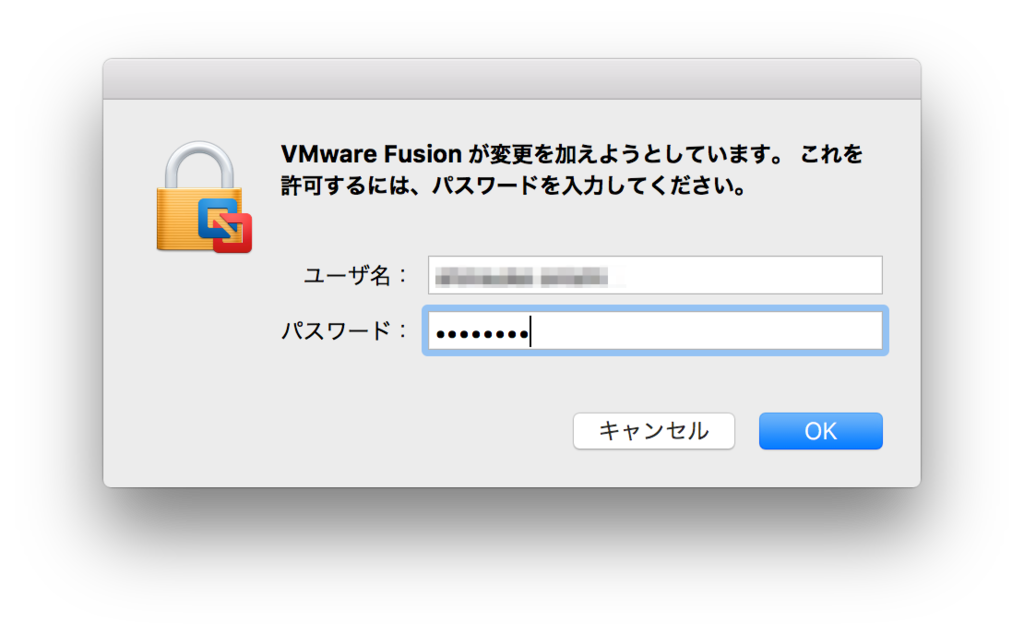
3.パスワードを聞かれるのでMacの管理者パスワードを入力します

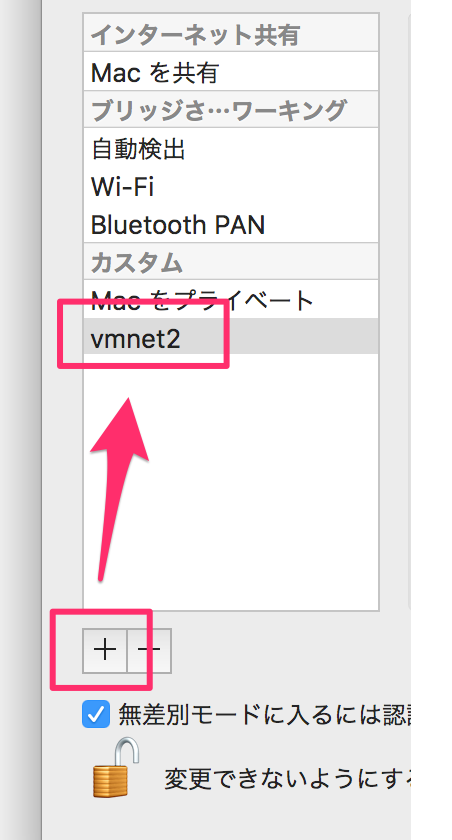
4.「+」ボタンをクリックして構成を追加します(vmnet2が追加される)

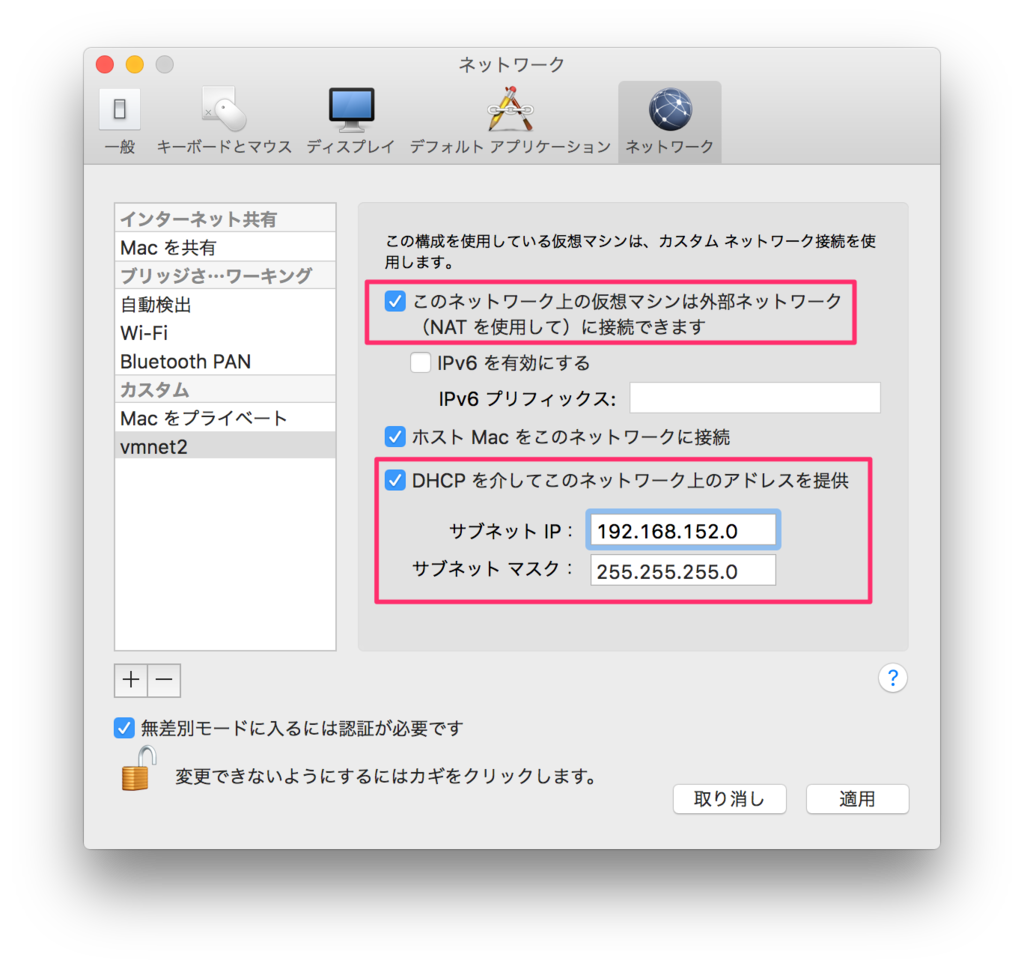
5.1つ目と3つ目にチェックを入れ、サブネットIP、サブネットマスクに任意の値を入力し適用します

VMware FusionでのゲストOSの設定
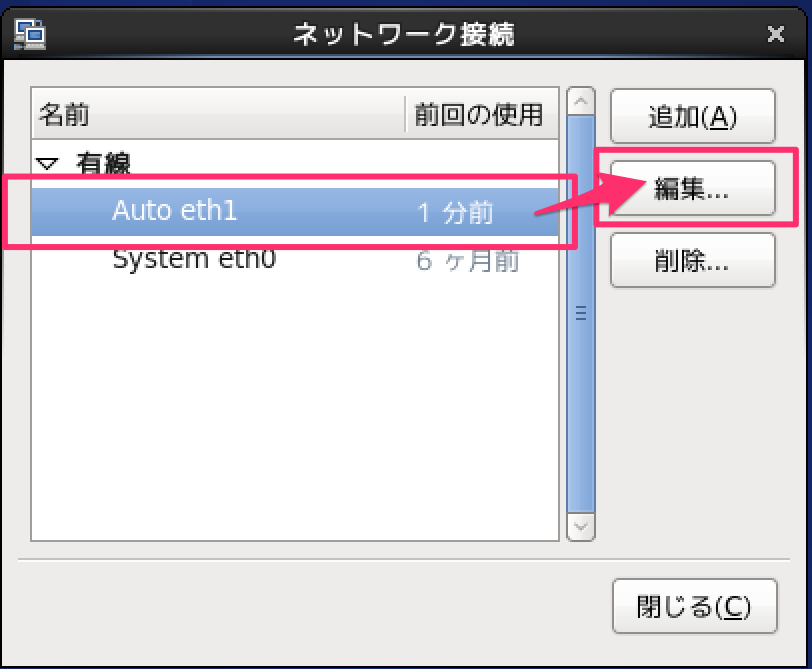
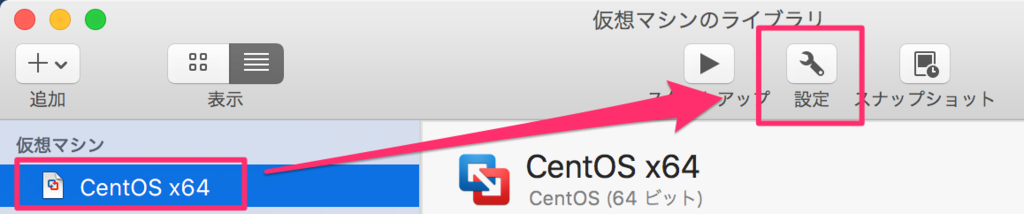
1.仮想マシン一覧画面でゲストOSを選択し設定ボタンをクリックします

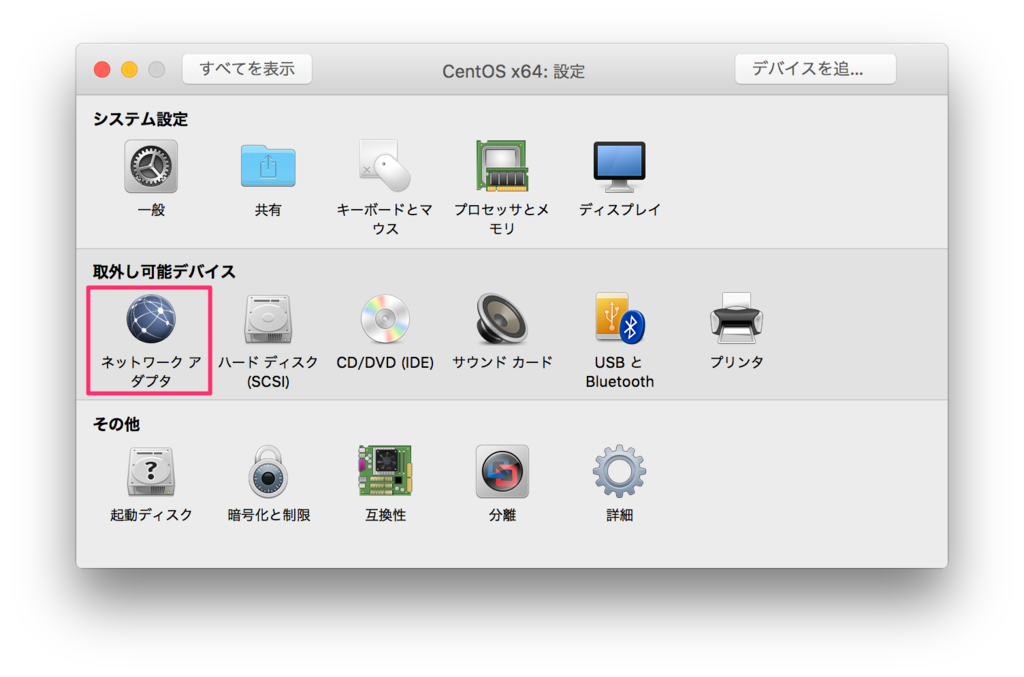
2.「ネットワークアダプタ」をクリックします

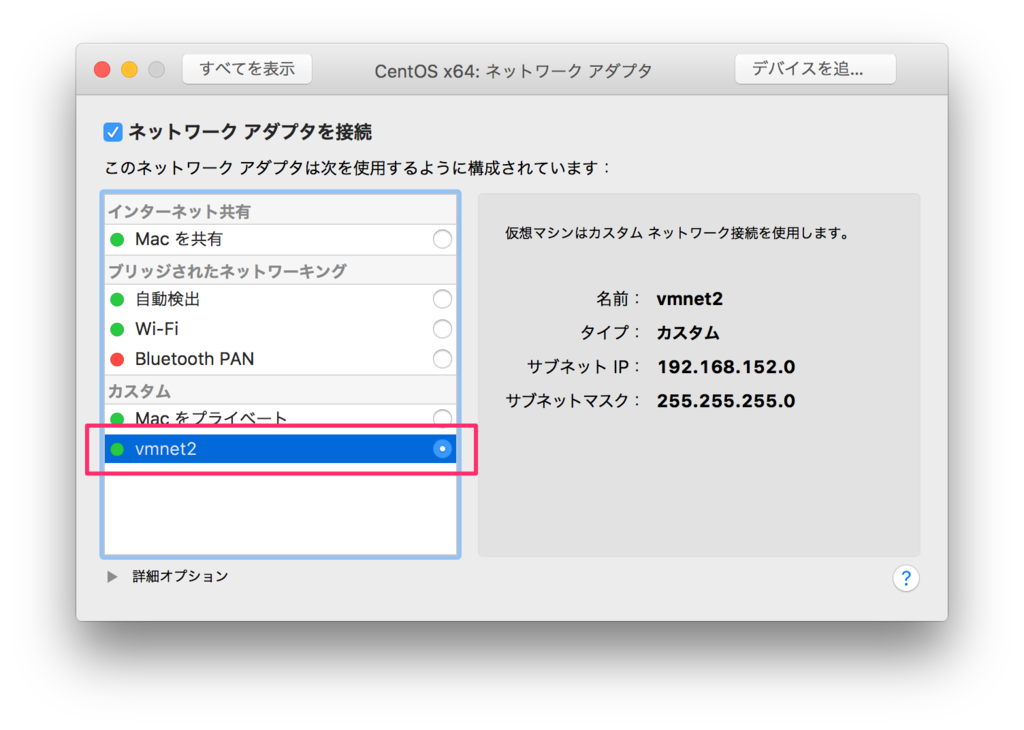
3.VMware Fusionの設定で追加した構成(vmnet2)を選択します

まとめ
この方法だと仮想環境上に全て設定がされているので、設定ファイルのバックアップを忘れても再設定が簡単です。
画面上での設定なのでやりやすいのも良いところです。

改訂新版VMwareの基本?仮想化/クラウドのための設計・構築・運用のポイントがわかる
- 作者: 中島淳之介,小原光弥,豊原啓治
- 出版社/メーカー: 技術評論社
- 発売日: 2015/08/25
- メディア: Kindle版
- この商品を含むブログを見る

プログラマのためのDocker教科書 インフラの基礎知識&コードによる環境構築の自動化
- 作者: WINGSプロジェクト阿佐志保,山田祥寛
- 出版社/メーカー: 翔泳社
- 発売日: 2015/11/20
- メディア: 大型本
- この商品を含むブログを見る
プログラミング初心者から上達するための4つの大事なこと
ネットではプログラミングを学ぶためのサービスが増えてきました。
プログラムを動かすだけであれば、誰でも学習するだけで習得可能です。
いくらプログラミングができても中にはずっと初心者のままで一向に上達しない人もいます。
仕事でプログラミングをしていますが、毎回同じこともいってもプログラミングレベルが上がらない人がいます。
なぜ上がらないのか、どうやったら上がるのか考えてみました。
後で読んだ時に理解できるコードを書く
初心者の方は、プログラムの文法等は一通り覚えて、コードを書けるようにはなっていると思います。
ただ書くだけなら簡単です。
でも、そのコードを後で読んだとき理解できるでしょうか?
コードを書いていると夢中になって、同じメソッドにダラダラコードを書いていることが多いと思います。
そのコードは、if文やfor文などがぎっしり詰まって、階層が深くなっていませんか?
そのようなコードを後で読んだとき、すぐに理解できますか?
経験を積んでいくと分かるのですが、そのような長くてif文が多くてfor文が多くて階層が深いコードは理解に非常に時間がかかります。
1人だけで書くなら良いですが、上達させるために1人で書いてても他の人が見た時に分かるように書くようにしましょう。
わかりやすいコードというのは、1つの機能を1つのメソッドで定義しているものです。
悪いコードを良いコードに変える技術として「リファクタリング」というものがあります。
名書があるので一度は読むことをおすすめします。

新装版 リファクタリング―既存のコードを安全に改善する― (OBJECT TECHNOLOGY SERIES)
- 作者: Martin Fowler,児玉公信,友野晶夫,平澤章,梅澤真史
- 出版社/メーカー: オーム社
- 発売日: 2014/07/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (7件) を見る
他人のコードをメンテナンスする
プログラミングを上達させるために「他人のコードを読む」というものがあります。
これでも上達に効果はありますが、さらに理解を深めるために他人のコードをメンテナンスする方法があります。
読むだけならプログラミングに入り込む感じが薄いので、自分がプログラミングしているという感じを深めるために実際に他人のコードを修正していきます。
なるべく、悪いコードを書く人のものをメンテナンスした方が効果が高いです。
悪いコードというのは、グローバル変数や先ほど書いた1メソッドが長いコードのことを言います。
そのようなコードを実際に触ってみると分かるのですが、どこに何が書いてあるのか、この変数には何が入っているのかわかりにくいと感じます。
どのようなものが悪いコードなのか理解しつつ、それをどうしたら良いコードにするのか考えることが学習に繋がります。
悪いコードを理解することで、書いてはいけないコードというのが分かるようになり良いコードを書くことに繋がります。
テストコードで手を抜かない
テストコードだからといって、後で読めなくなるような適当なコードを書いていませんか?
このようなことをしていると、それが習慣となり一向に上達しません。
お試しでも本番でも常に同じ気持ちでコードを書くようにしましょう。
練習でサボっていたら本番でうまくいくはずがありません。
学習し続ける
プログラミングの世界は、次から次へと新しい技術が出てきます。
全てを追いかけることは不可能ですが、興味を持った新しい技術は少しでもいいので触れてみましょう。
新しい技術に触れることで、今持っている技術や考え方に活かされることが多々あります。
技術以外にも他に良いコードの書き方がないか試行錯誤したりすることも学習になります。
長いコードをもっとシンプルに書く方法はないのか考えるたり調べたりするのも良いでしょう。
学習をやめるとプログラミングが上達することはほぼなくなります。
先輩の中にはCOBOL時代の知識でJavaのコードを書いたり設計する人もいます。
Javaを理解して一緒にプログラミングする人にとっては迷惑な話です。
大事なのは最初に学んだことを捨ててでも新しいことを取り入れれる勇気です。
Macをちょこっと快適にする4つの無料アプリ
Alfred

コマンドラインランチャーです。
Dockにアイコンをおいてそこからアプリを起動させるのもいいですが、数が多いとDockの見栄えが悪くなったり、クリックしにくくなります。
Alfredを使えば、アプリ名を入力することで素早くアプリを起動させることができます。
アプリの起動以外にもちょっとした計算も行えます。
XtraFinder

Finderに機能を追加するアプリです。
Finderをタブ化するのに使っています。
ScrollReverser

マウスとトラックパッドを使い分けていると、スクロール設定が逆になり使い勝手が悪くなります。
マウスとトラックパッドの利用時に、自動的に設定したスクロール設定に変更してくれるアプリです。