WildFlyにJerseyアプリをデプロイするとエラーが発生するときの対処方法
WildFlyにSpring Bootで作成したJerseyを含むWebアプリをデプロイしようとすると、エラーが発生しデプロイができない現象に遭遇しました。
その時の対処方法をまとめました。
対処方法
Webアプリ側にjboss-deployment-structure.xmlを用意し以下のように定義する。
jboss-deployment-structure.xml
<?xml version="1.0"?> <jboss-deployment-structure xmlns="urn:jboss:deployment-structure:1.2" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <deployment> <exclude-subsystems> <subsystem name="jaxrs" /> <!-- 追記する --> </exclude-subsystems> </deployment> </jboss-deployment-structure>
jboss-deployment-structure.xmlをwarに含める場合、WEB-INF配下に置くようにします。
Gradleで以下のように定義しwarビルドすると、自動的にWEB-INF配下にコピーされます。
war { from('src') { include 'jboss-deployment-structure.xml' into 'WEB-INF' } }
注意事項
すでにデプロイできない事象に遭遇している場合、上記対応を行ってもデプロイ時にエラーが発生します。
エラーなのにデプロイ時のゴミは残ったままなので、それらを削除する必要があります。
standalone.xmlを修正する
ファイルの場所:wildfly-root/standalone/configuration/standalone.xml
<deployments> <deployment name="postgresql-9.4.1212.jar" runtime-name="postgresql-9.4.1212.jar"> <content sha1="38931d70811d9bfcecf9c06f7222973c038a12de"/> </deployment> <!-- 対象のアプリ名部分を削除する --> <deployment name="Test.war" runtime-name="Test.war"> <content sha1="fcb6ff1bf0777ce6b276f5067903db03c1addc3d"/> </deployment> <!-- ここまで --> </deployments>
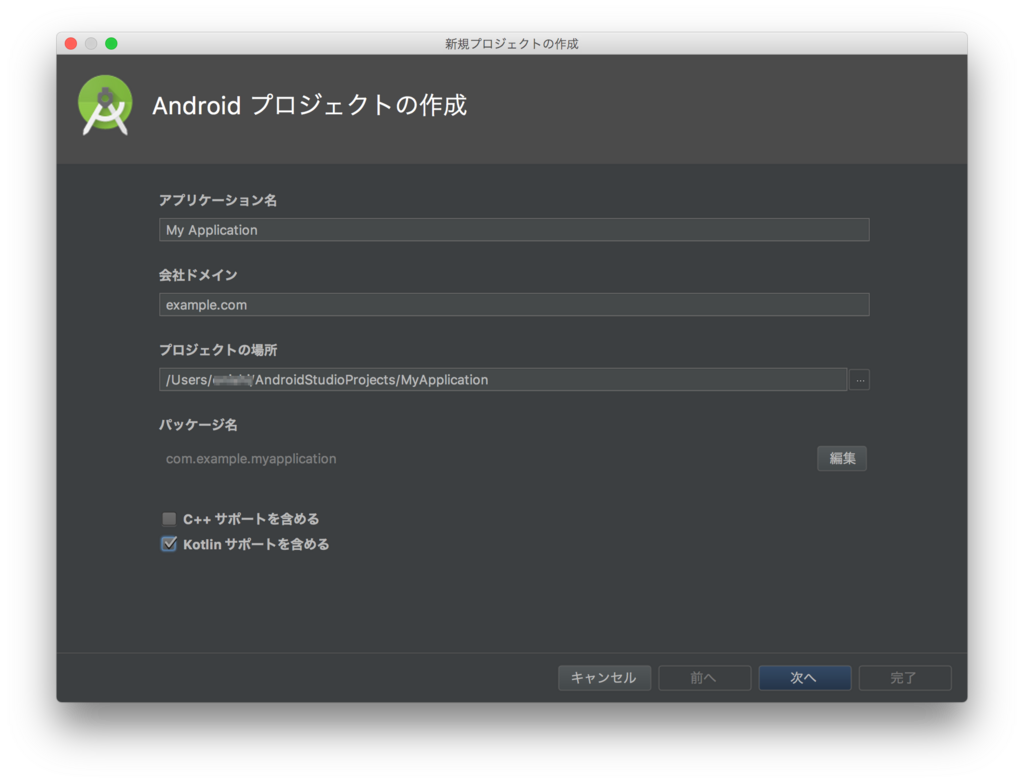
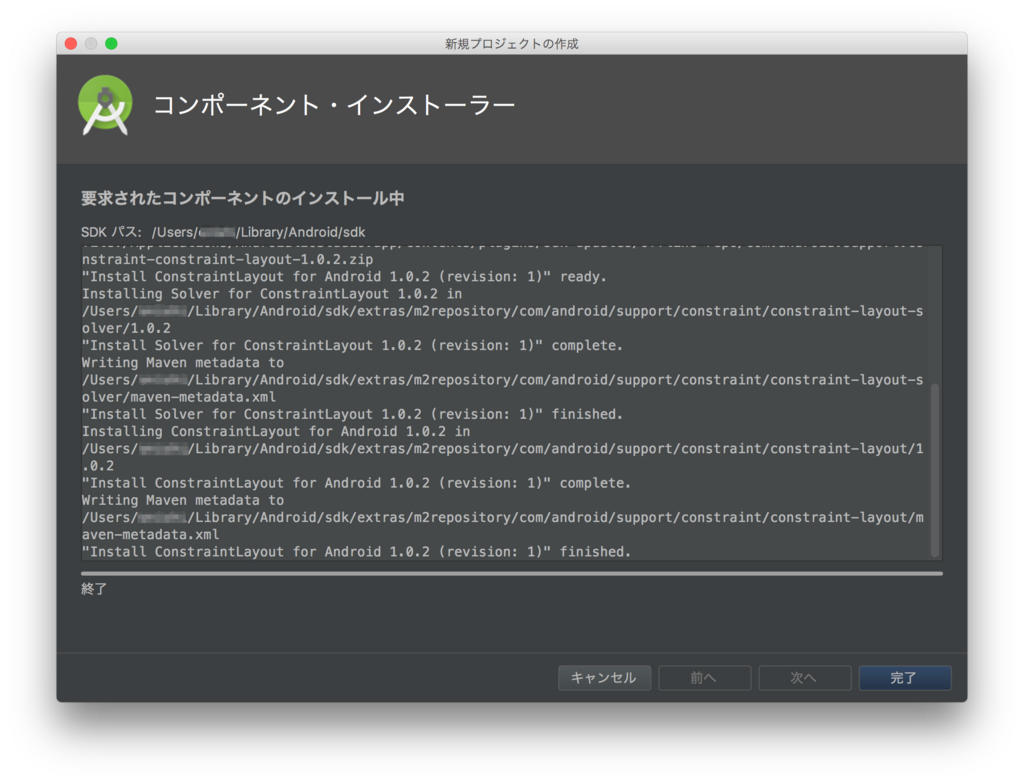
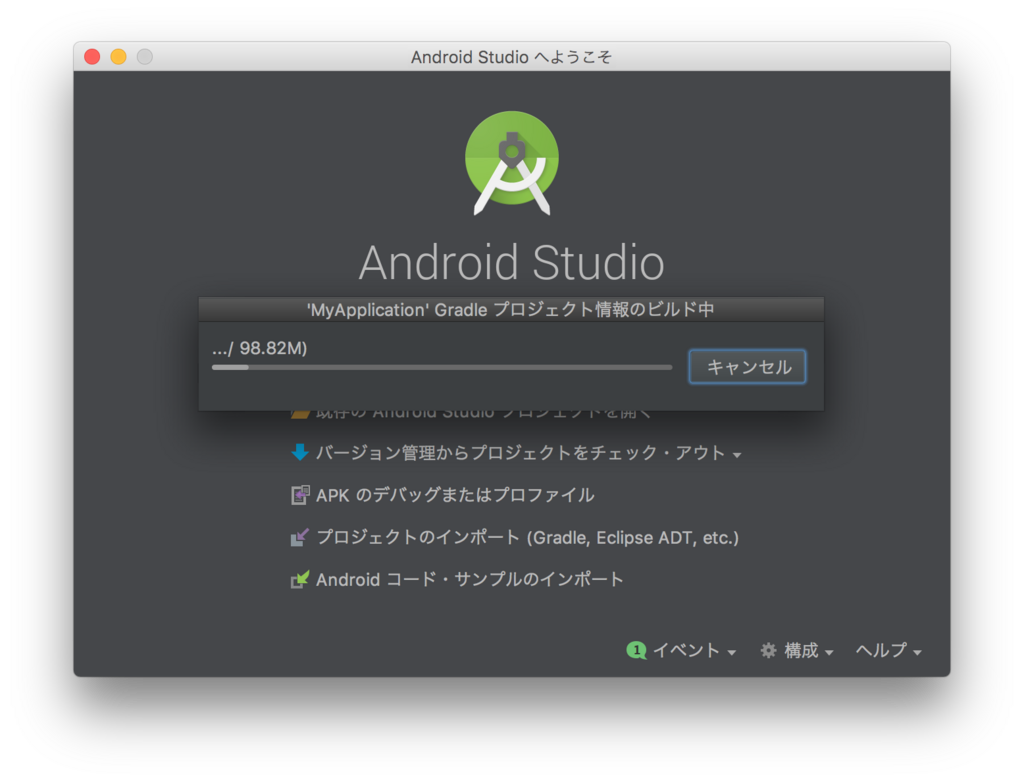
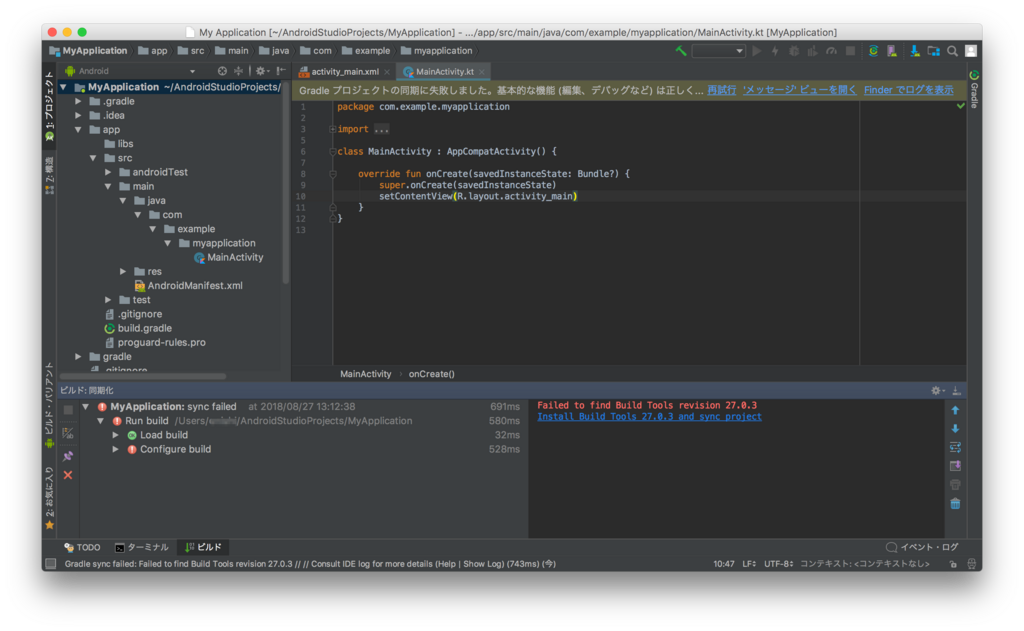
MacでAndroid Studioを初回起動、新規プロジェクトを作成するまで
初めてAndroid Studioをインストールしてみました。
同じような方向けにどんな画面なのか、画像メインで記事を作成してみました。
アプリ自体開発したことないので、突っ込まれても回答できないのでご了承下さい。
セットアップ・ウィザード
1.ようこそ

2.インストールタイプの選択。分からなければ標準を選択しておけばOK。

3.表示色の設定

4.設定の確認。SDKのダウンロードなど必要なファイル群をさらにダウンロードされます。

5.各種ダウンロード中

6.ダウンロード完了

MacでAndroid Studioを日本語化する
MacでAndroid Studioを日本語化する手順を紹介します。
環境
Mac OS 10.11.6
Android Studio 3.1.4
事前準備
Android Studioをダウンロードする
公式サイトよりAndroid Studioをダウンロードします。(約810MB)
developer.android.com
日本語化手順
1.ダウンロードした日本語化ファイル「pleiades-mac.zip」を解凍し「setup.app」をダブルクリックします。

2.日本語化する「Android Studio.app」を選択します。

3.選択するとパス等が表示されるので「日本語化する」をクリックします。

4.日本語化が完了するとメッセージが表示されるので「OK」をクリックします。

5.「終了」をクリックします。

6.Android Studioを起動し、日本語化されたか確認します。


Android関連書籍

- 作者: 金田浩明
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/04/20
- メディア: 単行本
- この商品を含むブログを見る

Kotlinスタートブック -新しいAndroidプログラミング
- 作者: 長澤太郎
- 出版社/メーカー: リックテレコム
- 発売日: 2016/07/13
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
カラーミーショップで独自ドメインを使い、他サーバーでサブドメインを運用する方法
カラーミーショップを開設し、独自ドメインを使いつつ、他のサーバーでサブドメインを運用する案件がありました。
その時に少し手間取ったので、今後このようなことをされる方の参考になればと思いまとめてみました。
カラーミーショップでの設定手順
1.カラーミーショップの管理ページにログインします
https://admin.shop-pro.jp/
2.上部メニューにある「アカウント・設定」→「ドメイン」をクリックします

3.左メニューにある「ドメイン」→「独自ドメイン」をクリックします

4.「独自ドメインを設定する」ボタンをクリックします

5.「取得されているドメイン」に独自ドメインを入力し、「DNS(ネームサーバー)」に「カラーミーショップのDNS(ネームサーバー)」が選択されていることを確認し、「確認」をクリックします

6.設定内容が合っているか確認し、「送信」をクリックします

※ ドメインのネームサーバーを「dns1.shop-pro.jp」「dns2.shop-pro.jp」に設定して下さいと言われますが、設定してはいけません。
お名前.com等のドメインでの設定手順
ここではお名前.comを例とします。
DNSレコードの設定手順
1.ドメインの管理ページにログインします
https://navi.onamae.com/login
2.上部メニューの「ドメイン」をクリックします

3.「ドメイン設定」をクリックして展開し、「DNS関連機能の設定」をクリックします

4.カラーミーショップで使用する独自ドメインを選択し、「次へ進む」をクリックします

5.ページを下の方にスクロールし「DNSレコード設定を利用する」の「設定する」をクリックします

6.登録済みの欄が以下のようになるようにDNSレコードを追加、「確認画面に進む」をクリックし、DNSレコードの設定を完了します。
取得した独自ドメインを「shop-test.com」、サブドメインを「admin.shop-test.com」とした場合の設定例です。
| ホスト名 | TYPE | TTL | VALUE |
|---|---|---|---|
| shop-test.com | A | 3600 | shop-test.shop-pro.comのIPアドレス |
| admin.shop-test.com | A | 3600 | サブドメインを使うサーバーのIPアドレス |
| www.shop-test.com | CNAME | 3600 | shop-test.shop-pro.com |
※ TTLは初期値のままです
7.ネームサーバーが独自ドメインの初期値になっているか確認します
すでに「dns1.shop-pro.jp」「dns2.shop-pro.jp」に変えている場合、独自ドメインの初期値に戻して下さい。
お名前.comだと「01.dnsv.jp」「02.dnsv.jp」になります。
8.数分後、設定したドメインにアクセスできるか確認します。
「xxxxx.shop-pro.com」のIPアドレスを調べる
カラーミーショップで独自ドメインを使わない場合、「任意の値.shop-pro.com」というサブドメインが割り当てられます。
独自ドメインを決める煩わしさを解消するために設けられているようです。
さて「xxxxx.shop-pro.com」のIPアドレスを調べるには、2種類あります。
1.「ping」コマンドで調べる
Windowsは「コマンドプロンプト」、Macは「ターミナル」を起動し、次を入力するとIPアドレスが取得できます。
ping xxxx.shop-pro.com
ネットワークの環境によってはpingを実行しても思った答えた返って来なかったり、応答なしだったりします。
その時は、次のWebサービスを利用してみて下さい。
2.Webサービスで調べる
次のようなWebサービスでドメインを入力するとIPアドレスが返ってきます。
www.cman.jp
参考サイト
お名前.comで取得したドメインをカラーミーに設定し、さくらサーバーにサブドメインを設定する方法|三重県四日市でホームページ作成とカラーミーショップなら【ミックスビット(mixbit)】
ドメインをカラーミーショップのみでご利用の方 | ネットショップ開業マニュアル
おすすめの書籍

楽天にもAmazonにも頼らない! 自力でドカンと売上が伸びるネットショップの鉄則
- 作者: 竹内謙礼
- 出版社/メーカー: 技術評論社
- 発売日: 2016/05/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る

売れるネットショップ開業・運営 eコマース担当者・店長が身につけておくべき新・100の法則。
- 作者: 坂本悟史,川村トモエ
- 出版社/メーカー: インプレス
- 発売日: 2010/05/14
- メディア: 単行本(ソフトカバー)
- 購入: 15人 クリック: 437回
- この商品を含むブログ (14件) を見る

小さな会社のWeb担当者・ネットショップ運営者のためのWebサイトのつくり方・運営のしかた 売上・集客が1.5倍UPする プロの技101
- 作者: 坂井和広
- 出版社/メーカー: ソーテック社
- 発売日: 2017/08/11
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 西村公児
- 出版社/メーカー: すばる舎
- 発売日: 2018/01/31
- メディア: Kindle版
- この商品を含むブログを見る
プロがおすすめ・ダメなレンタルサーバーをまとめました
Webシステムの開発をしている中で、顧客とサーバーの話が必ず出てきます。
その中で私が推奨しているサーバーと、すでに顧客が契約していてダメだったサーバーをまとめてみました。
今後サーバーを契約するときは参考にしてみて下さい。
契約すべき推奨のサーバー
XSERVER
WordPressを本格的に動かすならおすすめの高性能サーバーです。
また同社では、WordPressに特化した「wpX」を提供していますが、こちらはWordPressのみしか動作しません。
従来通りのHTML・CSS・JSのみのホームページやPHPのWebアプリは、アップロードしてもアクセス権限がないため閲覧不可能です。
またcronの設定ができません。
WordPressのみの運用であれば契約しても問題ないですが、将来的にWebアプリを動かしたいとなるとサーバーを乗り換えるしかないので注意しましょう。
契約してはいけないサーバー
GMOクラウド レンタルサーバー iCLUSTA+
ビジネス向けのレンタルサーバーです。
有名どころなのか不明ですが、契約している方が多いです。
このサーバーのダメな所は、ホームページを設置し、最初のアクセスが数秒かかるところです。
これは、サーバーの仕様なのか何をやっても解決できません。
表示が遅いとそれだけ利用者離れになりやすいので、契約してはいけません。
お名前.com 共用サーバーSD
性能等は全く問題ないですが、ディレクトリの作成に自由度がないのでおすすめできません。
契約するとすぐには解約できない感じですが、「思っていたのと違う!」ということで問い合わせすると解約できることもあります。
![]()
まとめ
知識が乏しい業者とやりとりしていると、安いだけのマイナーなサーバー、大手だから安心というだけの無意味なサーバーを勧められたりします。
そうならないために、ここで紹介している推奨サーバーを契約しておけば安心です。
すでに契約してしまってる方は、推奨サーバーに変更することをおすすめします。

標準テキスト CentOS 7 構築・運用・管理パーフェクトガイド
- 作者: 有限会社ナレッジデザイン大竹龍史,市来秀男,山本道子,山崎佳子
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/03/22
- メディア: 単行本
- この商品を含むブログを見る

本当によくわかるWordPressの教科書 はじめての人も、挫折した人も、本格サイトが必ず作れる
- 作者: 赤司達彦
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2018/02/24
- メディア: 単行本
- この商品を含むブログを見る
Apache2.4のリバースプロキシ設定は最後の「/」が不要!
新規でサーバーを構築する機会があったのでApache2.4でリバースプロキシを設定しました。
Apache2.2の設定をそのまま使ってみるものの、動作せず5時間ほどハマり、結果的に「/」の有無で解決しました。
他の人がこれにハマらないように記事にしておきます…。
設定の比較
Apache2.2の設定
<Location "/ContextRoot">
ProxyPass http://localhost:8080/ContextRoot/
ProxyPassReverse http://xxxxx.com/ContextRoot
</Location>
Apache2.4の設定
<Location "/ContextRoot">
ProxyPass http://localhost:8080/ContextRoot
ProxyPassReverse http://xxxxx.com/ContextRoot
</Location>
相違点
Apache2.4のProxyPassの最後に「/」を付けてません。
これがあると、ポート8080を使う通常の処理は問題ないのですが、cssやjsなどの静的コンテンツが読み込まれません。
まとめ
リバースプロキシの設定は、バージョンアップしても基本的に使えますが、少しの変更が必要になることがあるので注意が必要です。
Apache2.4を触ってみましたが、最初に設定する項目が減ってて楽でした。
例えば、バーチャルホストだとNameVirtualHostの宣言は必要ありませんでした。
ディレクトリ構造がかなり変わって違和感ありありです。
yumでインストールした場合、/opt/rh/httpd24/root/がルートになります。
![サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus) サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus)](https://images-fe.ssl-images-amazon.com/images/I/51qAG%2Be%2BbaL._SL160_.jpg)
サーバ構築の実際がわかる Apache[実践]運用/管理 (Software Design plus)
- 作者: 鶴長鎮一
- 出版社/メーカー: 技術評論社
- 発売日: 2012/03/23
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 109回
- この商品を含むブログ (14件) を見る
CrystalReportsでプリンター名を設定する方法
CrystalReportsで任意で選択したプリンターで印刷を行いたい場合、通常のプリンター指定では認識されないようです。
認識させるには、少し特殊な指定が必要なようです。
動作環境
| Windows | 10 |
|---|---|
| VisualStudio | Community 2015 Update3 |
| .NETFramework | 4.6.1 |
| CrystalReports | 13.0.20 |
通常の設定方法
こちらの設定で行っても指定したプリンターで印刷はされません。
public void Print(PrinterSettings settings) // デザイナーで定義したレポート TestReport r = new TestReport(); r.Load(); r.Refresh(); // 給紙トレイ設定 r.PrinterOptions.CustomPaperSource = settings.DefaultPageSettings.PaperSource; // プリンター名設定 r.PrinterOptions.PrinterName = settings.PrinterName; // ←設定されない!! // 印刷実行 r.PrintToPrinter(printer.Copies, false, 0, 0); }
正しい設定方法
1.プロジェクトの参照からアセンブリタブにある4項目を追加する
- CrystalDecisions.ReportAppServer.ClientDoc
- CrystalDecisions.ReportAppServer.Controllers
- CrystalDecisions.ReportAppServer.DataDefModel
- CrystalDecisions.ReportAppServer.ReportDefModel
2.プリンター名の設定方法を次のように変更する
public void Print(PrinterSettings settings) // デザイナーで定義したレポート TestReport r = new TestReport(); r.Load(); r.Refresh(); // 給紙トレイ設定 r.PrinterOptions.CustomPaperSource = settings.DefaultPageSettings.PaperSource; // プリンター名設定 // r.PrinterOptions.PrinterName = settings.PrinterName; ISCDReportClientDocument cdoc = r.ReportClientDocument; cdoc.PrintOutputController.GetPrintOptions().PrinterName = printer.PrinterName; // 印刷実行 r.PrintToPrinter(printer.Copies, false, 0, 0); }