Rails4でBootstrapのGlyphicon(アイコン)を表示させる方法
RailsにBootstrapを導入するとGlyphicon(アイコン)が表示されません。
ネットで調べてみるとGemをインストールしたり、application.rbに設定を追加したりしているのが多かったです。
個人的には単純に追加の処理は行いたくなかったのでいろいろ試してみました。
結果的に、CSSで使用してるフォントのパスを変更するだけで表示されるようになりました。
環境
| Rails | 4.2.4 |
|---|---|
| Bootstrap | 3.3.5 |
変更箇所
bootstrap.cssを「app/assets/stylesheets/bootstrap.css」に設置した場合、このCSS内にある「@font-face」の定義のurlにある「../fonts/」を削除するだけです。(263行目あたり)
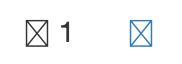
パス変更前
パス変更前のアイコンは次のように表示されます。

app/assets/stylesheets/bootstrap.css
@font-face { font-family: 'Glyphicons Halflings'; src: url('../fonts/glyphicons-halflings-regular.eot'); src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url(../fonts/'glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); }
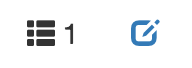
パス変更後
パス変更後は正常にアイコンが表示されます。

app/assets/stylesheets/bootstrap.css
@font-face { font-family: 'Glyphicons Halflings'; src: url('glyphicons-halflings-regular.eot'); src: url('glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('glyphicons-halflings-regular.woff2') format('woff2'), url('glyphicons-halflings-regular.woff') format('woff'), url('glyphicons-halflings-regular.ttf') format('truetype'), url('glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); }
