GoogleスプレッドシートでGET/POST通信を行いコンテンツを取得する

必要なもの
- ネット環境
- Google SpreadSheet
スクリプトの作成
1.Googleスプレッドシートを開き、ファイルメニュー「ツール」→「スクリプトエディタ」と選択します

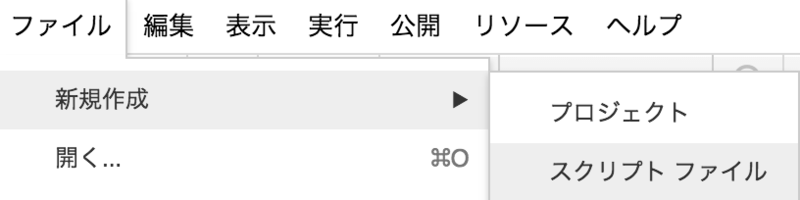
2.スクリプトエディタのファイルメニュー「ファイル」→「新規作成」→「スクリプトファイル」を選択します

スクリプトファイル名は拡張子を除いて入力すると、自動的に「.gs」ファイルとして作成されます。
GET
// アクセス先 var url = "http://www.google.co.jp/" // GETリクエスト var response = UrlFetchApp.fetch(url); // HTMLの結果を取得(引数のcharsetは設定したほうが良い) var content = response.getContentText("UTF-8");
POST
// POSTデータ var payload = { "user_id" : "userid", "password" : "pass", "submit" : "ログイン" } // POSTオプション var options = { "method" : "POST", "payload" : payload } // アクセス先 var url = "http://hoge.jp/" // POSTリクエスト var response = UrlFetchApp.fetch(url, options); // HTML結果を取得(引数のcharsetは設定したほうが良い) var content = response.getContentText("UTF-8");
Cookie
// Request Cookie // クッキー(複数ある場合、「;」で区切る var cookie = "hoge=1234; foo=abcd"; // headersにCookieを設定 var headers = { "Cookie" : cookie } // リクエストオプションにheadersを設定 var options = { "headers" : headers } // リクエスト var response = UrlFetchApp.fetch(url, options); // Response Cookie // レスポンスヘッダーからCookieを取得 var cookies = response.getAllHeaders()["Set-Cookie"]; for (var i = 0; i < cookies.length; i++) { Logger.log(cookies[i]); }
コンテンツからの値の取得
取得したコンテンツから値を取得したい場合、Javascriptの「String.match(regex)」を使います。
var content = response.getContentText("UTF-8"); var id = content.match(/name="hoge_id" value="(.+)"/)[1];
参考
Class UrlFetchApp | Apps Script | Google Developers
Class HTTPResponse | Apps Script | Google Developers
まとめ
ドキュメントが英語なので調べるのが結構大変でした。
英語は読めなくてもコードさえあればわかるので、今回はStackOverflowに大変お世話になりました。
簡単なスクリプトを書くだけでHTTP通信ができます。
ネット環境とGoogleSpreadSheetされあれば、開発ができてしまうのは魅力的です。
GoogleAppsScriptは、サーバーサイド言語ですのでサーバー側で実行されます。
fetch毎にサーバーのIPアドレスが変わる仕様のようで、セッションを維持する必要のあるサイトへ接続し、一連の処理を行おうとしても、IPアドレスが変わっているため同一セッションと扱われないので注意してください。
「Javascriptに似た言語」なのでJavascriptで使えるものが全て使えるわけではないです。
今回は、joinが使えないことがわかりました。
やはりスクリプト言語ということで、多機能ではないようです。
本格的な処理をさせたい場合、Javaなどの通常の言語を使用することをおすすめします。
貴重なGoogleAppsScript書籍

- 作者: (株)サテライトオフィス
- 出版社/メーカー: 日経BP社
- 発売日: 2014/07/31
- メディア: 単行本
- この商品を含むブログを見る

Google クラウドスクリプティング Google Apps ScriptによるGoogleパワーアップ活用ガイド
- 作者: 早坂清志
- 出版社/メーカー: マイナビ
- 発売日: 2012/06/16
- メディア: 単行本(ソフトカバー)
- クリック: 8回
- この商品を含むブログ (4件) を見る

Google Appsでつくる仕事便利ツール ?Google Apps Scriptで実践構築?
- 作者: 有江敬寛
- 出版社/メーカー: マイナビ
- 発売日: 2011/11/26
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 69回
- この商品を含むブログ (2件) を見る